linii kodu
zadowolonych klientów
wbudowane moduły
Portal oparty na frameworku ExtJS [Sencha]

Funkcjonalność
Portal funkcjonalnością przypomina interfejs windows, dzięki czemu jest intuicyjny dla użytkowika.
Elastyczność
Dzięki rozbudowanemu panelowi użytkownika istnieje możliwość dostosowania wyglądu do swoich preferencji.
Konfigurowalność
Panel administracyjny w łatwy sposób pozwala zarządzać uprawnieniami do konkretnych modułów.
Nie czekaj. Sprawdź teraz!
Podstawowe funkcje

Łatwość rozwoju
Modułowe podejście umożliwia dodanie nowych funkcjonalności w szybki i łatwy sposób.
Wielozadaniowość
Możliwość otwarcia wielu modułów. Otwarte okna pojawiają się na pasku u dołu ekranu. Możliwość przełączania się między nimi.
Spójność
Zastosowanie frameworku ExtJS firmy Sencha sprawia, że możliwości dostosowania i rozwoju są ogromne. Gwarantuje nam to również spójność wizualną i funkcjonalną wszystkich elementów.

Ułatwienia
Skróty do aplikacji, panel szybkiego uruchamiania oraz zorganizowane menu start ułatwiają poruszanie się po portalu.
Elastyczność
Dostosowanie wielkości okna, kolorystyki oraz położenia na ekranie pozwalają dostosować aplikację do preferencji użytkownika.

Oszczędność
Dzięki gotowemu produktowi do zarządzania użytkownikami oraz ich uprawnieniami oszczędzamy czas oraz pieniądze niezbędne do postawienia takiego systemu, a łatwość adaptacji nowych funkcjonalności stanowi dodatkowy atut.
Umiejętności
Projektowanie

Sencha ExtJS

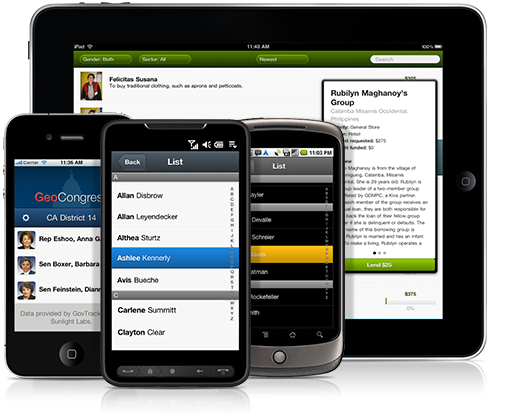
PhoneGap
Sencha Touch

Highcharts
Lotus Notes
Sencha Charts

Bootstrap
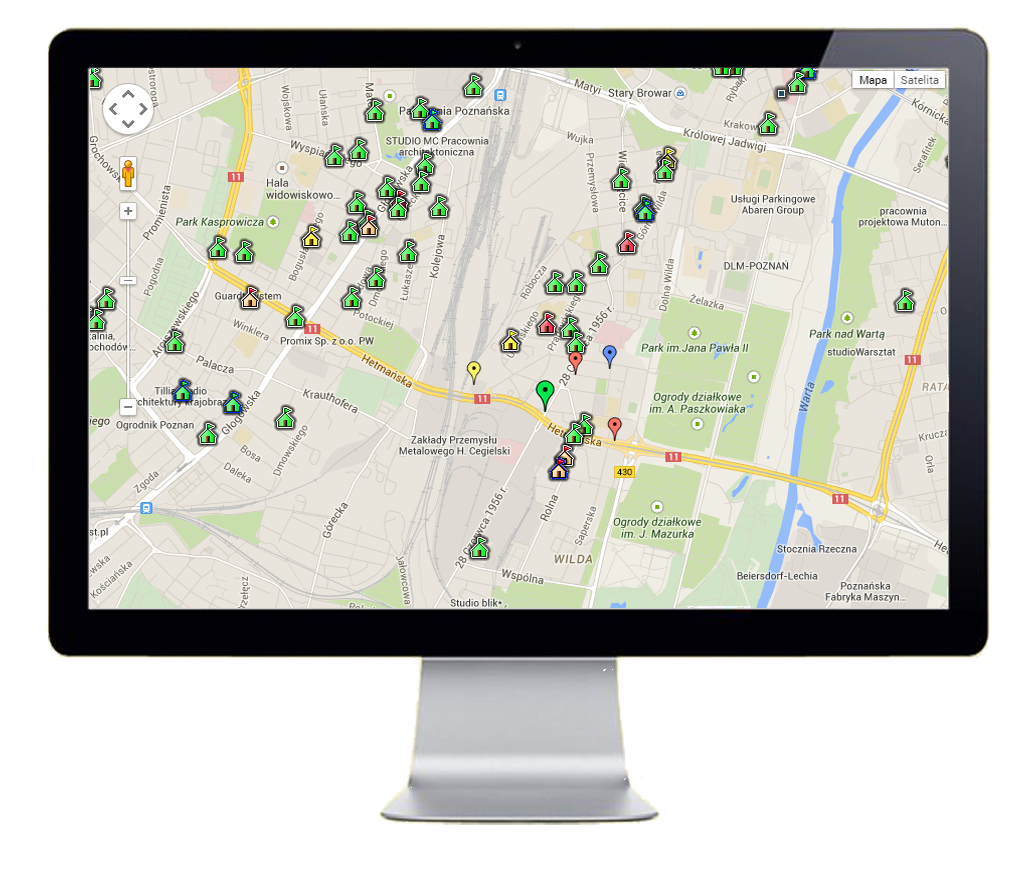
Google Maps
Szkolenia

Sencha ExtJS
Sencha Touch

Sencha Architect
Lotus Notes
Najnowsze wpisy na blogu
Generator haseł / Password generator [javascript]
Jest to poręczny mały skrypt, który generuje hasła. Pozwala ustawić liczbę znaków, które chcesz dla swojego hasła i czy znaki interpunkcyjne są dozwolone.
czytaj dalej…
Fading Elements In/Out [javascript]
Jednym z najczęściej wykorzystywanych efektów na stronie jest zanikanie i pojawianie się elementów, tekstów. Można do tego wykorzystać jakiś framework javascript np. jQuery lub małą funkcję bez potrzeby ładowania całej biblioteki. Poniżej znajduje się kod.
czytaj dalej…
Animacja wczytywania strony [CSS]
Jeżeli chcesz poinformować używkownika o wczytywaniu swojej strony, najlepiej uczynić to za pomocą fajnej animacji.
czytaj dalej…
Ruchome menu [javascript]
Jeżeli chcemy stworzyć na stronie pływające (ruchome) menu, możemy skorzystać z poniższego kodu:
czytaj dalej…